With 20% faster performance than .Net Core 1.X, core 2.0 is in the lime light. Optimizing to the core the .Net core 2.0 is the next big thing for the Microsoft Developers.
A modular framework uniting the MVC and Web API into a single programming Model running on .Net framework or .Net core run-time but can run on any platform. Highly flexible in deploying to cloud and since cross platform, the demand among the developers increases.
Asp.Net Vs Asp.Net Core
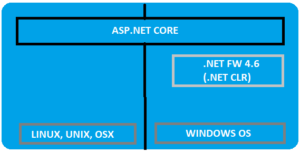
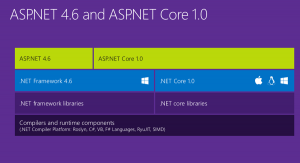
Asp.Net Core is runtime and executes applications built for it. Asp.Net core application is also .Net Framework application because of the .Net core libraries are used for both the core and .Net framework applications. Here the thing to notice is Asp.Net core is built on top of both .Net framework & .Net Core where as the Asp.Net is now being termed as .Net Framework. Check the image below (from Blogs )
Asp.net Core libraries/dependencies are self-contained, most of the packages are downloaded from Nuget but can run on windows, linux & Mac where as in Asp.Net the packages are self contained but can only run on windows.
Based on the .Net Core CLI (Command Line Interface) on which the IDE (Integrated Development Environment) relies on. It is the cross platform tool chain for developing .Net applications irrespective of the platform.
Visual Studio as IDE has support for running on Windows and MacOS. Visual studio code can be used as IDE on windows, MAC and Linux systems as well.
Directly .Net Core CLI can be used on the Command window to execute the .Net applications.
dotnet new console dotnet build --output /build_output dotnet /build_output/my_app.dll
More about .Net Core 2.0
The latest of the Core versions now in the market. With the command line interface it is just few command away from creating a .Net Core 2.0 application. .Net core 2.0 now comes with the Entity framework 2.0. To start with the .Net Core 2.0, one just needs to download and install the .Net core 2.0 SDK
Creating a small and simple application using CLI

.Net Core 2.0 has a lot of performance improvements. One of the best improvements in .Net Core 2.0 is Razor Pages. Razor pages in .Net core 2.0 MVC projects are enabled by default using the services.AddMvc();
Now whats new in the integration of Razor Pages! In the Razor Pages now there is no direct coupling with the hard bound Controller we used to create and adding views to them and then routing through the controllers and Actions.
Now, we can directly create a folder and add a .cshtml page. For example,
We add a cshtml file named- “CoreTest.cshtml”
@page <h1>Hello Core 2.0!</h1>
Here the routing would be “/CoreTest”. Simple and Crisp! Interesting thing is the precious page route was /CoreTest, now it can be customized and rerouted to the customized route to suppose “/core-test”.
services.AddMvc()
.AddRazorPagesOptions((opts) =>
{
opts.Conventions.AddPageRoute("/CoreTest", "core-test");
});Razor compilation is easier and is automatically compiled during the publishing of the package or the application.
MvcRazorCompileOnPublish is the property that is set to true by default. We can set it to false to avoid this auto compilation.
<PropertyGroup> <TargetFramework>netcoreapp2.0</TargetFramework> <MvcRazorCompileOnPublish>false</MvcRazorCompileOnPublish> </PropertyGroup>
The .Net core 2.0 simplified the Program.cs class file as compared to the .Net Core 1.x.
For .Net Core 1.X
public class Program
{
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup()
.UseApplicationInsights()
.Build();
host.Run();
}
}For .Net Core 2.0
public class Program
{
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup()
.Build();
}Now migrating a .Net Core 1.X project/application to .Net Core 2.0 is easy as well. We will cover the Migration Steps in the upcoming articles without letting down the scope of this article.
Lets create a MVC Web Application from Command Line
Using the command line interface we can create different types of dotnet applications without using the GUI. The commands to be used are:
- dotnet new -type:- There are different types of dotnet application that can be created using the command new and specifying the type. Like earlier we created a console application, so the command was “dotnet new console”. Similarly for a normal web project, the command would be “dotnet new web”. For MVC application, the command is “dotnet new mvc”.
- dotnet restore:- Restores the packages and assemblies while compiling the project. This is auto run during the new project creation process as well.
- dotnet build:- This is the build command which runs before running the application required to compile the application.
- dotnet run:- This command actually runs the appliction, hosting using the IIS and localhost port.
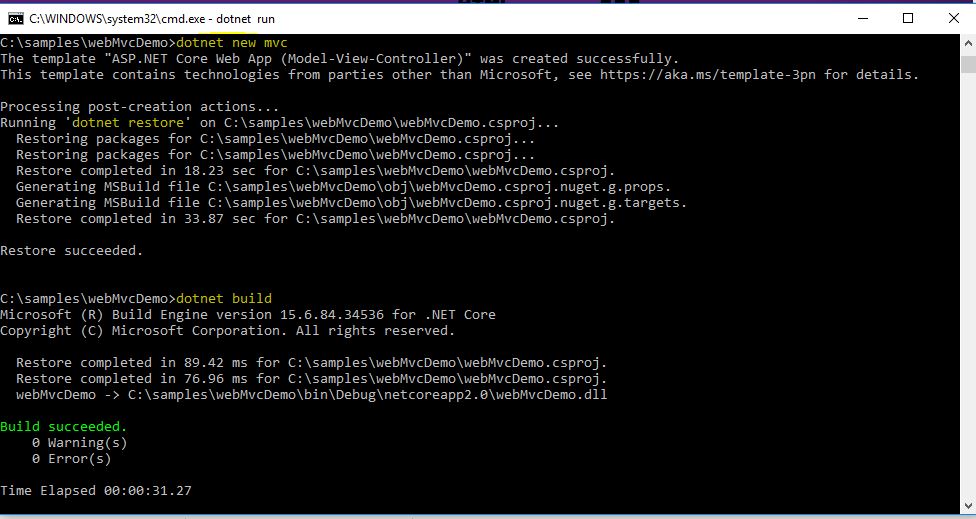
The entire commands on CMD looks like below:

The project after creation looks like:

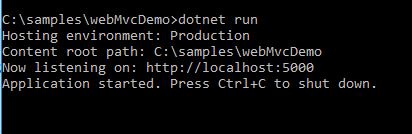
The run command on CMD looks like:

There are many more interesting features introduced in .Net Core 2.0. We will be covering the features in detail in the upcoming articles.
]]>Asp.Net Core is completely re-written prior to earlier versions works on .Net framework. Asp.Net was developed with main focus to make it cross-platform! Yes Asp.Net core is now cross platform. It has gained popularity in quick time for modern day web development. One go cloud development with configurations made easy, with self hosting process with IIS and many more features added to Asp.Net core which makes it stand tall!
Cross Platform!
Yes! you read it right, Asp.Net core is now cross platform. The Asp.Net core CLR now has now WPF & winforms. It is built to code once and run on any platform. We can now have the .Net framework installed on Linux, Unix or OSX.
.Net Core CLR has joined the open source community and is on github. Anyone can contribute now on github for the .Net Core. Asp.Net Core applications can run both on .Net earlier frameworks and also on .Net core, which puts a great benefit for the developers. .Net Framework 4.6 is the same .Net we have been using and continue to develop the same way. .Net Core gives a platform to generate cross-platform solutions. But .Net 4.6 is stable and .Net core is under progress.
Merged stack MVC & Web API
Now this seems interesting. What? MVC & Web API merged!! Yes it is, in Asp.Net core we will have the merged stack of MVC and API and moreover Webforms is completely gone! Earlier we were required to add more than one Web project, one for MVC and one for Web API. But in Asp.Net core, we need to have only one project.
Multiple inbuilt tools are being used with .Net Core to build web applications with ease like NPM used for tools support, Client side support using Bower, Grunt & Gulp for building automatically, & as usual Nuget for .Net packages.
.Net Core application with Command Prompt & VS Code
Once we have installed .Net core framework in our system, since it is open source the .Net Framework can be accessed and projects can be maintained through command prompt.
Open command prompt, and hit “dotnet”. It will result the entire information of the .Net framework.
To create a new project using the dotnet templates, using scaffolding in VS IDE. The same scaffolding is also possible in the command prompt. With the command, “dotnet new”. This creates the scaffolding and restores the packages required if not exist.
Then the scaffolding templates:
Here we see multiple templates
Choose one of the templates setting the path where the project needs to be added. Lets create a console application as of now in one of our drives. To add a new console application, the command goes like below:
Here a new project is created, a console application for “Hello World”. Then when you run, you get namespaces missing error and navigating into the directory, you find the bin and obj folders go missing. Thus the error shown below:
Thus, restoring the packages solves the issue.
“dotnet restore”
This resolves and restores the required default packages for the console application.
Then build the project in order to ensure the code is errorless.
“dotnet build”
After build succeeds, then run the project to get the out put.
“dotnet run”
Output goes as below:
The same can be achieved in the terminals of Linux OS & Mac OS, just .net Core framework needs to be installed on the OS, which is why .Net core is developed to make it cross platform.
Upcoming articles we will look into the more details of the dotnet core. Creating Web applications using .net core and the MVC6.