Introduction
A simple and effective article which might come handy while developing web applications.

We add efforts designing a beautiful website but still sometimes use the javascript’s old alert pop up or any modal or window pop up. But that can be now avoided by this beautiful plugin. This is free dynamic and easy to use and manipulate. It is SWEET ALERT created by Tristan Edwards. This provides great dynamic and good-looking interface and acts same as the alert pop up.
Lets have a look at the difference once!!

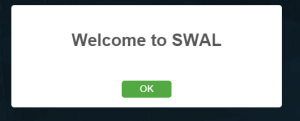
The old alert is shown above and rather should be an imprint in any developer’s mind.. 😀 Now below is the alert by Sweet Alert, which is truely sweet.
Does’n this look professional and goes with the websites being designed now!!
Wondering about the syntax!! Its is simple and same as the javascript alert.
|
1 |
swal("Welcome to SWAL"); |
Now lets get into the other secrets of SWAL and `beautify!!
More facts and Secrets of SWAL
We can do a lot many interesting things using this simple tool. Let’s check out.
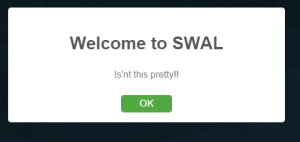
We can add explaination or text under the alert message, unlike in JS alert, whatever we add comes as single statement. Lets see how!

The code again for this goes simple as
|
1 |
swal("Welcome to SWAL","Is'nt this pretty!!"); |
We can add icons to update user with more information and in a more interactive manner!
Lets check how!

This is a success message, like we can have suppose success message alert for Addition of Detail is Success, or Update or Delete is sucess.
The code goes like below:
|
1 |
swal("Welcome to SWAL","Is'nt this pretty!!","success"); |
This comes with an animated success icon. Once you try, you will get the feel.
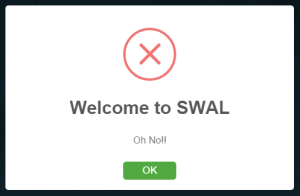
There are cases we may get some server error. We may track the error on ajax and display some alert to the end user regarding that. The above code with just a minor change would display a error icon with animation as well.
The code looks like:
|
1 |
swal("Welcome to SWAL","Oh no!!","error"); |
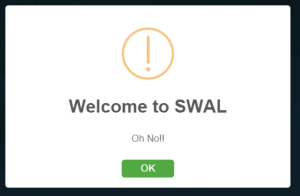
There are cases we may get some validation error from users or some kind of confirmation from user if he/she wants to continue. In that case swal provides warning icon.
The code looks like:
|
1 |
swal("Welcome to SWAL","Are you sure!!","warning"); |
Another interesting option is the alternative to confirm(“Are you sure!”) with a Ok and cancel button and on Ok do what !! Lets have a hand to it using SWAL:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
swal( { title: "Are you sure?", text: "You are deleting this completely!", type: "warning", showCancelButton: true, confirmButtonColor: "#DD6B55", confirmButtonText: "Yes, delete it!", closeOnConfirm: false }, function(isConfirm) { if(isConfirm){ swal("Deleted!", "Your file has been deleted.", "success"); } }); |
The above snippet is only a confirmation and if confirmed then what to do. Here a success alert is displayed that file is deleted.
We can also format the text in HTML format, display any image or any other sort of html manipulation inside the alert pop up. Check below:
|
1 2 3 4 5 6 |
swal({ title: "HTML <small>Welcome to SWAL</small>!", text: "A html format <span style="color: #f8bb86;">html message.", html: true }); </span> |
There are a lot of more stuffs which we can do and enjoy. Please check the detailed explanation in the below link:
SWAL
Downloads
SWAL required only a CSS and Javascript files to be added to your layout and done! Below is the direct download link to get the files
Download SWAL Zip
Conclusion
I hope this simple article comes handy for many in future and help developers give a wonderful look and feel and make their clients happy.. 😉